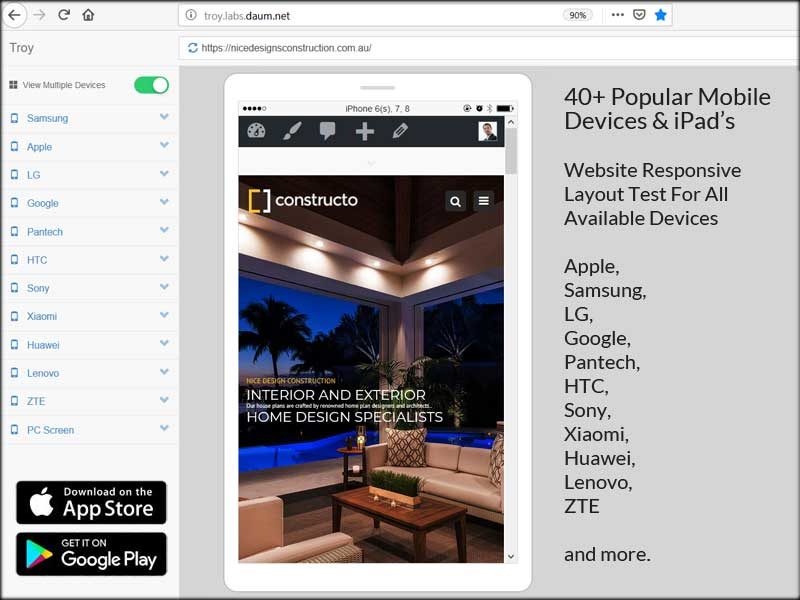
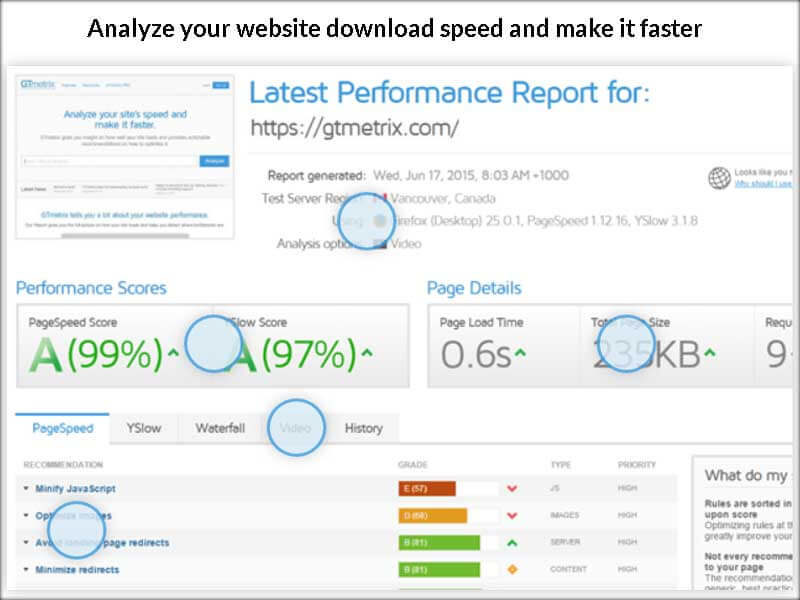
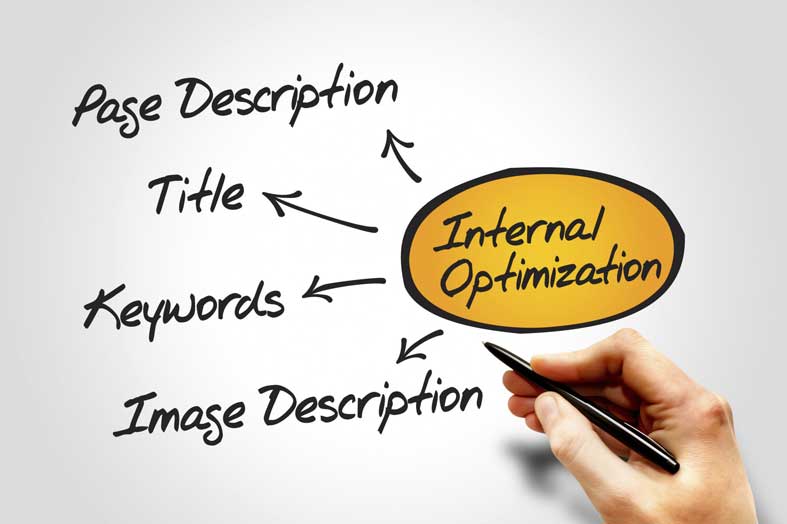
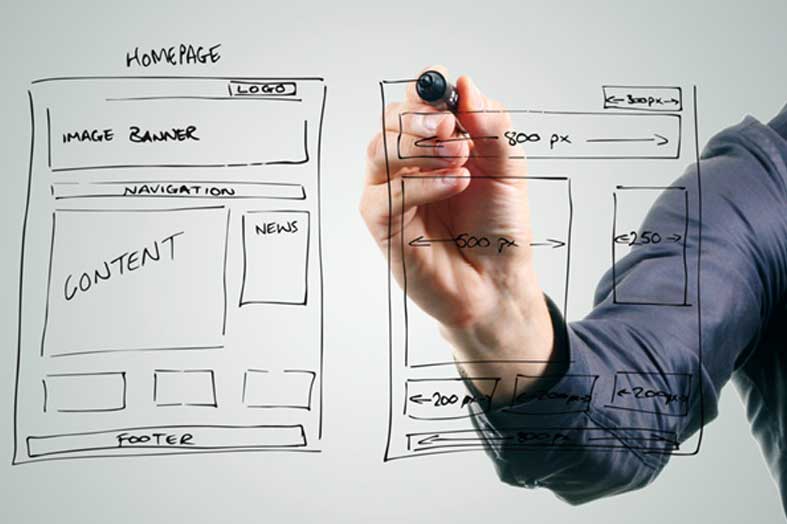
Website Testing Tools
Grab a cup of coffee or tea, get ready for some interesting reading on how to beat your business competition with our simple posts on what to look out for and how to measure the quality of your current website design. I will be sharing links to websites that will help you to plan out your new website in the future. move.